Use the tools you love
For Studio Code install PowerShell Extension which provides PowerShell language support for Visual Studio Code. Once SharePoint Online Client Components SDK is installed, you can write and debug SharePoint PowerShell scripts using Visual Studio Code. Devicelock base devicelock for mac. Run Visual Studio Code online on your browser, Mac, PC, and tablets with Turbo.net. Turbo.net lets you run thousands of apps online on all your devices. Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform.
- Visual Studio Online will be available for free for a while. You can use VS Code Cloud on any device convenient for you (ipad, mac, android, chromebook). And we will be interested to know your impressions about it! After 7 days, the demo mode will be over.
- Install Visual Studio Code and download the Live Share extension pack from the marketplace. The extension pack will provide you with our audio support for interviews. To have the best experience of interviewing using Live Share in VS Code, make sure to turn on the Live Share insiders feature flag.
Connect to your codespaces from your browser or Visual Studio Code. Icons for mac download.
Simplify your workflow
Automatically set up dependencies and SSH keys. Go from code to commit faster on any project.
Extend and customize
Configure your editor with dotfiles and extensions to create a consistent environment in every codespace.
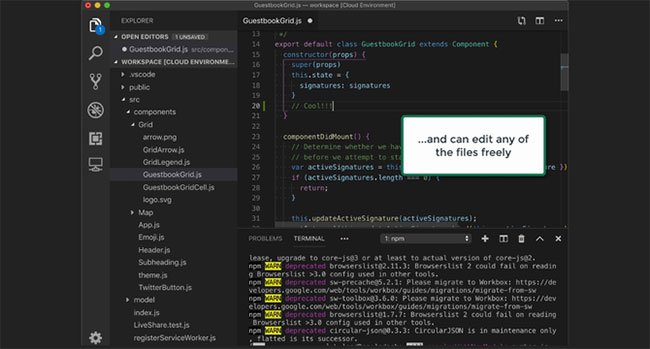
With your development in the cloud, you can contribute code from any device.

Contribute to projects without complicating your local setup. Spin up dev environments with a click—even for projects you haven't worked on before—and switch between them with ease.
Codespaces is available in beta. Add yourself to our early-access list to be one of the first to use it.
Request early accessIs Codespaces available to everyone?
Codespaces will be available to a small group of GitHub users while in limited beta. Over time, more users will have access to the beta based on availability and sign up date.
How do I start using Codespaces?
If you’re in the Codespaces beta, you’ll see a “Code” button in the Code tab of all supported repositories.
Is Codespaces available for all repositories?
While in limited beta, Codespaces will be available for repositories you own and public repositories. Additional support will be available as the beta progresses, but for now, Codespaces will not be available for private repositories that belong to organizations.
Can I leave a codespace open?
When you create a codespace, you can leave it open for as long as you wish but it will suspend automatically after 30 minutes of inactivity. You can reconnect at any time through Codespaces in the browser or VS Code.
What if I don’t want to develop in a browser?
If you prefer, you can open a codespace in GitHub and then connect to it in VS Code.
How much does Codespaces cost?
For more about Codespaces pricing, see our documentation. Cdr for mac os. Codespaces is free during the limited beta.
How is Codespaces different from VS Code?
Codespaces sets up a cloud-hosted, containerized, and customizable VS Code environment. After set up, you can connect to a codespace through the browser or through VS Code.

How can I configure a codespace?
Online Visual Studio Code Compiler
Inside of a codespace, you’ll have access to the Visual Studio Code Marketplace, and you can preload any extensions you want loaded at launch using a devcontainer configuration file. You can also personalize your codespace by pulling in dotfiles.
