VS Code Download: for watching! Visual Studio Code includes multiple extensions for FTP, allowing the software to be used as a free alternative for web development. Code can be synced between the editor and the server, without downloading any extra software. Being able to develop and manage your website projects straight from Visual Studio Code without having to constantly manually upload via FileZilla is what FT. Deploy the web app. In a local terminal window, change the directory to the root of your Git repository, and add a Git remote using the URL you got from your app.
Functions
Available commands
CautionBe sure to check the console(Ctrl + Shift + U)('OUTPUT -> ftp-simple') for a response to the all action. Startup Settings
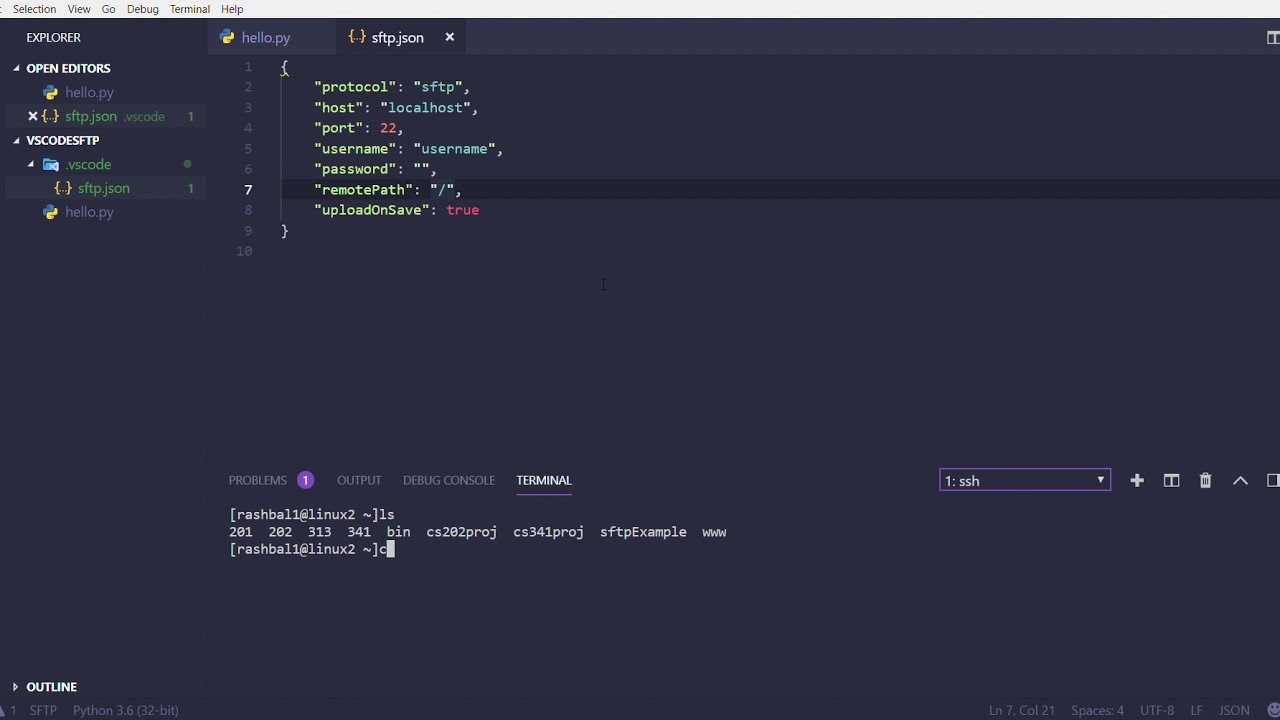
Config setting exampleSee the easy-ftp details.
Example Remote Config(option)'File - Preferences - Settings' and type in the format shown below.
Example |
By Ricardo Serradas
Important
ASP.NET Core preview releases with Azure App Service
ASP.NET Core preview releases aren't deployed to Azure App Service by default. To host an app that uses an ASP.NET Core preview release, see Deploy ASP.NET Core preview release to Azure App Service.

To troubleshoot an App Service deployment issue, see Troubleshoot ASP.NET Core on Azure App Service and IIS.
Intro
With this tutorial, you'll learn how to create an ASP.Net Core MVC Applicationand deploy it within Visual Studio Code.
Set up
- Open a free Azure account if you don't have one.
- Install .NET Core SDK
- Install Visual Studio Code
- Install the C# Extension to Visual Studio Code
- Install the Azure App Service Extensionto Visual Studio Code and configure it before proceeding
Create an ASP.Net Core MVC project
Using a terminal, navigate to the folder you want the project to be created onand use the following command:
You'll have a folder structure similar to the following: Mods for minecraft mac downloads.
Open it with Visual Studio Code
After your project is created, you can open it with Visual Studio Codeby using one of the options below:
Through the command line
Use the following command within the folder you created the project:
Visual Studio Code Ftp Setup
If the command below does not work, check if your installation is configuredproperly by referencing this link.
Through Visual Studio Code interface
- Open Visual Studio Code
- On the menu, select
File > Open Folder - Select the root of the folder you created the MVC Project
Visual Studio Code Ftp Access
When you open the project folder, you'll receive a message saying that requiredassets to build and debug are missing. Accept the help to add them.
A .vscode folder will be created under the project structure. It will contain the following files:

These are utility files to help you build and debug your .NET Core Web App.
Visual Studio Ftp Sync
Run the app
Flash note for mac. Before we deploy the app to Azure, make sure it is runningproperly on your local machine.
- Press F5 to run the project
Your web app will start running on a new tab of your default browser. You maynotice a privacy warning as soon as it starts. This is because your app willstart either using HTTP and HTTPS, and it navigates to the HTTPS endpointby default.
To keep the debugging session, click Advanced and then Continue to localhost (unsafe).

Generate the deployment package locally
- Open Visual Studio Code terminal
- Use the following command to generate a
Releasepackage to a sub folder calledpublish:dotnet publish -c Release -o ./publish
- A new
publishfolder will be created under the project structure
Publish to Azure App Service
Leveraging the Azure App Service extension for Visual Studio Code, follow thesteps below to publish the website directly to the Azure App Service.
If you're creating a new Web App
- Right click the
publishfolder and selectDeploy to Web App.. - Select the subscription you want to create the Web App
- Select
Create New Web App - Enter a name for the Web App
The extension will create the new Web App and will automatically startdeploying the package to it. Once the deployment is finished, clickBrowse Website to validate the deployment.
Once you click Browse Website, you'll navigate to it using your default browser:
If you're deploying to an existing Web App
- Right click the
publishfolder and selectDeploy to Web App.. - Select the subscription the existing Web App resides
- Select the Web App from the list
- Visual Studio Code will ask you if you want to overwrite theexisting content. Click
Deployto confirm
The extension will deploy the updated content to the Web App. Once it's done,click Browse Website to validate the deployment.
Next steps
Additional resources
