However, you can sync all your data between Microsoft Edge Insider Channels and the latest Edge browser for Android only, not iOS. To learn how, see this Microsoft Support post. And Ismael's answer is NOT correct. Microsoft stated their original acceptance criteria: 'Any Edge–WebKit differences are bugs that we’re interested in fixing.' 37 A review of the engine in the beta Windows 10 build by AnandTech found substantial benchmark improvements over Trident, particularly JavaScript engine performance, which had come up to par with that of Google. Microsoft Edge (Chromium) DevTools Protocol overview.; 3 minutes to read; M; j; In this article. With the shift in the underlying web platform of Microsoft Edge to Chromium, the Microsoft Edge (EdgeHTML) DevTools Protocol will not be receiving any further updates. Sep 10, 2015 In a blog post, they claim that their offering is “beating Chrome and Safari on their own JavaScript benchmarks” – adding that on WebKit Sunspider, Edge is 112 percent faster than Chrome, on Google Octane, Edge is 11 percent faster than Chrome, and on Apple JetStream, Edge is 37 percent faster than Chrome. Jan 16, 2020 Microsoft’s new Edge Chromium browser is out now for both Windows and macOS. Often because they were coded specifically for Chrome or Safari’s Webkit instead of following more generic.
-->Complete these interactive tutorials to learn the basics of viewing and changing the CSS for a page using Microsoft Edge DevTools.
Open CSS Examples

Hold
Control(Windows, Linux) orCommand(macOS) and choose CSS Examples to open in a new window.Note
If you want to dock your DevTools window to the right of your viewport (displayed in the following figure), choose Customize and control DevTools
... On the Customize and control DevTools drop-down menu, in the Dock side section, choose Dock to right.
View the CSS for an element
Open CSS Examples.
Hover on the
Inspect Me!text, open the contextual menu (right-click), and choose Inspect.In DevTools, on the Elements tool, in the DOM Tree panel, the
Inspect Me!element is highlighted.In the
Inspect Me!element, find the value of thedata-messageattribute and copy it.
Brush for foundation mac. On the page, in the Value of
data-message: textbox, enter the value.Hover on the
Inspect Me!text, open the contextual menu (right-click), and choose Inspect.In DevTools, on the Elements tool, select the Styles panel.
In the Styles panel, the
Inspect Me!element is highlighted.In the
Inspect Me!element, find thealohaclass rule.Note
This rule is displayed, because it is being applied to the
Inspect Me!element.In the
alohaclass, find the value for thepaddingstyle and copy it.
On the page, in the Value of
padding: textbox, enter the value.
Add a CSS declaration to an element

Use the Styles panel when you want to change or add CSS declarations to an element.
Note
Complete the View the CSS for an element tutorial before doing this one.
Open CSS Examples.
Hover on the
Add A Background Color To Me!text, open the contextual menu (right-click), and choose Inspect.Choose
element.stylenear the top of the Styles panel.Type
background-colorand selectEnter.Type
honeydewand selectEnter. In the DOM Tree, an inline style declaration applied to the element is displayed.
Add a CSS class to an element
To display how an element looks when a CSS class is applied to or removed from an element, navigate to the Styles panel.
Note
Complete the View the CSS for an element tutorial before doing this one.
Open CSS Examples.
Hover on the
Add A Class To Me!text, open the contextual menu (right-click), and choose Inspect.Choose .cls. DevTools reveals a text box where you may add classes to the selected element.
Type
color_mein the Add new class text box and then selectEnter. A checkbox appears below the Add new class text box, where you may toggle the class on and off. If theAdd A Class To Me!element has any other classes applied to it, you are also able to toggle each from here.
Add a pseudostate to a class
Use the Styles panel to permanently apply a CSS pseudostate to an element. DevTools supports :active, :focus, :hover, and :visited.
Note
Complete the View the CSS for an element tutorial before doing this one.
Open CSS Examples.
Hover on the
Hover Over Me!text. The background color changes.Hover on the
Hover Over Me!text, open the contextual menu (right-click), and choose Inspect.In the Styles panel, choose :hov.
Check the :hover checkbox. The background color changes like before, even though you are not actually hovering over the element.
Change the dimensions of an element
Use the Box Model interactive diagram in the Styles panel to change the width, height, padding, margin, or border length of an element.
Note
Complete the View the CSS for an element tutorial before doing this one.
Open CSS Examples.
Hover on the
Change My Margin!text, open the contextual menu (right-click), and choose Inspect.In the Box Model diagram in the Styles panel, hover on padding. The padding of an element is highlighted in the viewport.
Note
Depending on the size of your DevTools window, you may need to scroll to the bottom of the Styles panel to display the Box Model.
Double-click the left margin in the Box Model, which currently has a value of
-meaning that the element does not have a left-margin.Type
100pxand selectEnter. The Box Model defaults to pixels, but it also accepts other values, such as25%, or10vw.
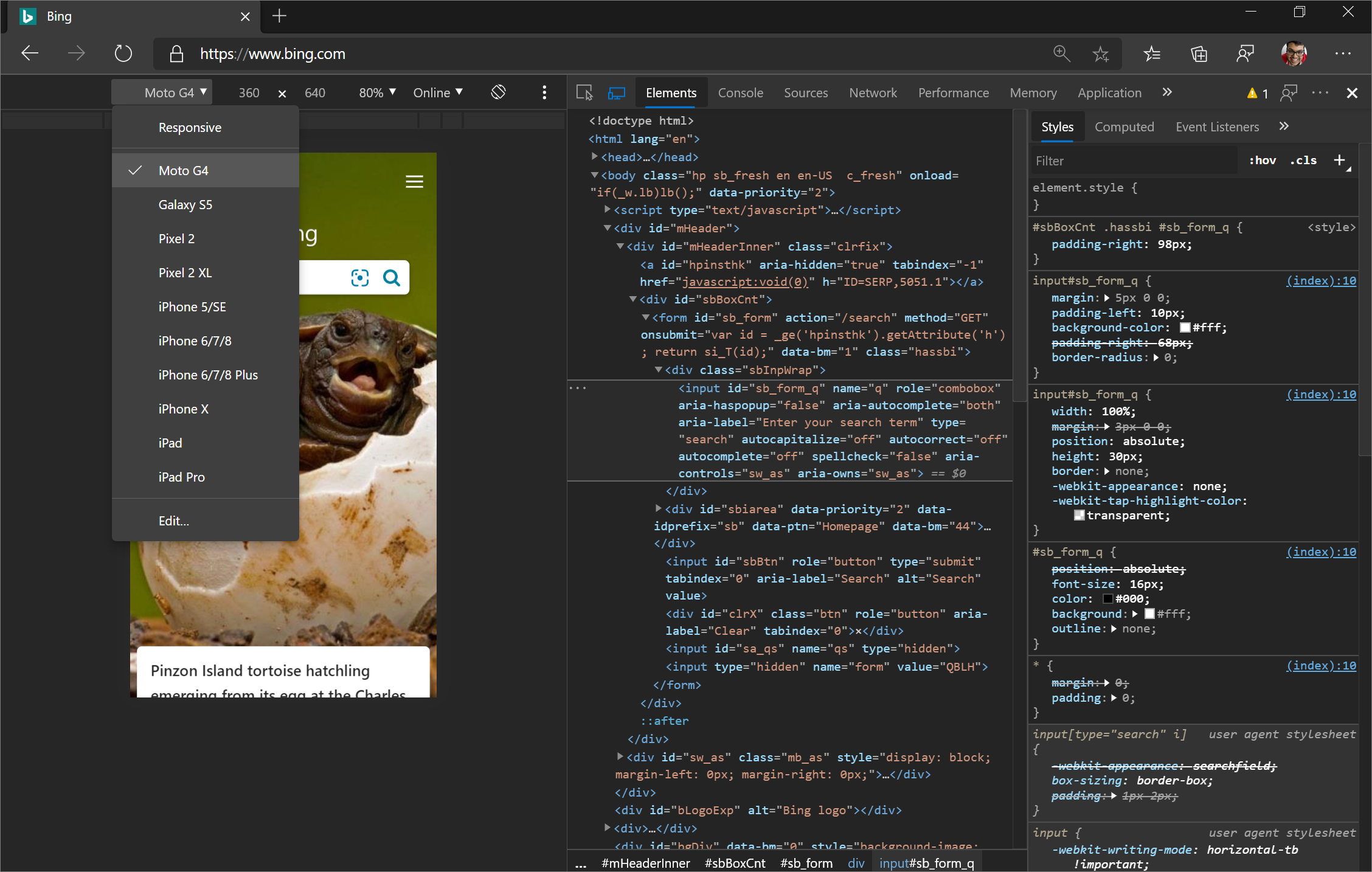
Debugging Media Queries
Media Queries are a way to make your web product react to changes in the configuration settings for each user. The most significant use case is to provide your product a different CSS layout depending on the dimensions of the viewport. Using separate layouts allows for a one-column layout for mobile devices and multi-column layouts when there is more screen estate available.
If you want to debug or test the Media Queries you defined in your CSS, use the following steps.
Open the developer tools and select the Toggle device toolbar icon second on the top-left, or select
Ctrl+Shift+M(Cmd+Shift+Mon macOS).With the device toolbar open, select the
..menu on the top-right and choose View Media Queries. The colored bars displayed above the webpage represent the different media queries.Hover on the boundaries in the bars to display the values of the different media queries. Choose each to resize the web page to match.
To debug media queries and open the CSS file in the
Sourceseditor; hover on any of the bar segments, open the contextual menu (right-click), and selectreveal in source code.
Getting in touch with the Microsoft Edge DevTools team

Use the following options to discuss the new features and changes in the post, or anything else related to DevTools.
- Send your feedback using the Send Feedback icon or select
Alt+Shift+I(Windows, Linux) orOption+Shift+I(macOS) in DevTools. - Tweet at @EdgeDevTools.
- Submit a suggestion to The Web We Want.
- To file bugs about this article, use the following Feedback section.
Note
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License.
The original page is found here and is authored by Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
This work is licensed under a Creative Commons Attribution 4.0 International License.
Enhancer for YouTube™ has been designed to be easy to use and easy to configure, the purpose of this page is to share some infos/tips to help you get the most out of it.
If you still have questions after reading this page, or if you want to leave your feedback, use the comment system below or contact me.
Options
You can quickly access the options page if you add the extension's icon to your browser's toolbar:
- Chrome: At the top right, click Extensions then click Pin
- Edge: At the top right, click Settings and more then right-click the extension's icon and select Move to the toolbar
- Firefox: At the top right, click Menu then click Customize and drag and drop the extension's icon into the toolbar
- Opera: At the top right, click Extensions then click Pin
Theme
If you use one of the YouTube-DeepDark themes you can use the following code as custom theme to customize the scrollbar.
Keyboard shortcuts
You can make a “ctrl + click” on the video to select the default playback speed, and make a “ctrl + shift + click” on the video to select the normal speed (1x). You can also create a keyboard shortcut for almost all the features; with Chrome, Edge and Opera simply click the “Configure keyboard shortcuts” button, scroll down to find Enhancer for YouTube™ then type the key combinations you want to use.
Firefox does not allow extensions to open privileged pages so I invite you to visit the Manage extension shortcuts in Firefox page. You can also check out the complete list of keyboard shortcuts for YouTube™ that you can use even when Enhancer for YouTube™ is not installed on your browser.
Controls
In the options page, when you hover over a control, a little info icon is displayed; hover over it with your mouse cursor to understand what the control does when you click or right-click it.
If like many users you wonder why there are 3 speed controls, it's for users who don't have a mouse..
Edge Webkit Css
Loop mode
When you want to quickly adjust the loop range, click a field to give it the focus then use the mouse wheel to adjust the number. You can also maintain the mouse button pressed on the tiny ▲ or ▼ buttons.
Cinema mode

You can disable it by pressing the “Esc” key or by clicking anywhere around the video.
Pop-up player
If you want to be able to pin the pop-up player visit the How to make a window stay always on top page.
Playback speed
If you choose to override default playback speeds you will be able to also control the speed of ads, not just videos.
Screenshot
Final result depends on the playback quality and the size of the video when you take a screenshot.
Microsoft Edge For Mac
Whitelisted channels
Using this feature is recommended to permit your favorite content creators to earn revenues from ads so that they can continue to produce great videos. To whitelist a channel you can either use the “Whitelist” control, or configure a keyboard shortcut (since version 2.0.103), or open the options page and type its name in the “Whitelisted channels” field as it appears next to the channel icon (above the number of subscribers when you are on a video page or a channel page).
Video player
The extension gives the focus back to the video player each time that you use the progress bar or the volume bar to permit you to use the default keyboard shortcuts (e.g. “space” to pause/play, left and right arrows to skip, etc..) without having to click on the player.

Embedded videos
You can control the playback speed and the volume level with the mouse wheel if you have enabled those features, the default volume level and the default playback speed are applied (if you choose to override default playback speeds), and your preferred quality is selected if you have enabled this feature and if it is available. Note: Embedded videos can be controlled only if their “src” attribute starts with “https://” (some websites owners use “//”).
Backup
Microsoft Edge Browser
You should regularly make a backup of your settings.
